Weilbytes’ Proxmox Discord Dark Theme for Stylus plugin.
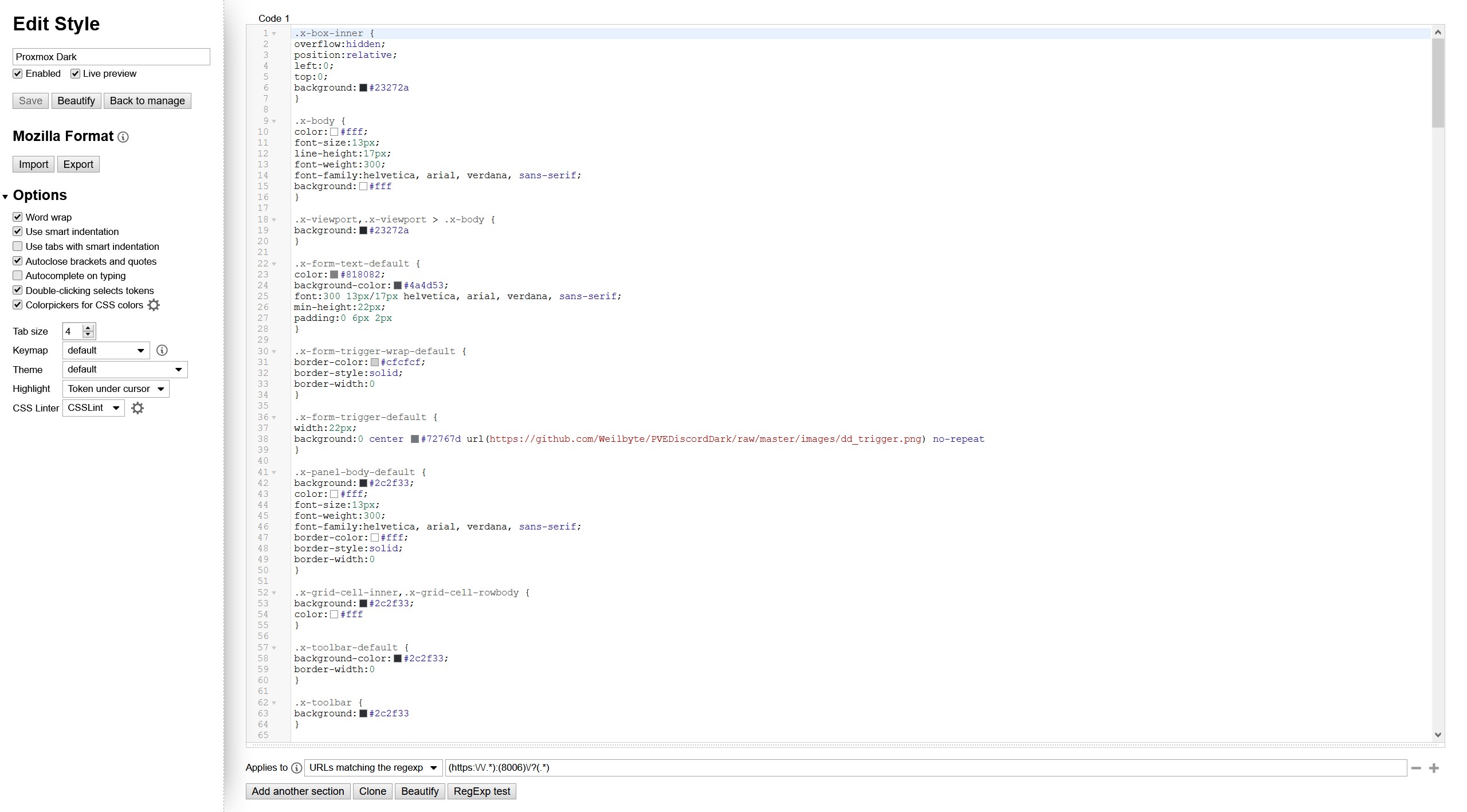
This is not my code. For anyone using the Stylus plugin for Firefox, the below can be cut and paste for a Discord Dark theme for Proxmox PVE. All credit goes to Weilbyte over on Github https://github.com/Weilbyte/PVEDiscordDark it’s just that his recent changes have somehow removed the ability to do it this way. And I much prefer it vs installing on the PVE itself. The regexp settings under “Applies” to at the bottom of the picture is important for stylus to recognize only pve pages… in case you’re wondering it says (https:\/\/.*):(8006)\/?(.*)

.x-box-inner {
overflow:hidden;
position:relative;
left:0;
top:0;
background:#23272a
}
.x-body {
color:#fff;
font-size:13px;
line-height:17px;
font-weight:300;
font-family:helvetica, arial, verdana, sans-serif;
background:#fff
}
.x-viewport,.x-viewport > .x-body {
background:#23272a
}
.x-form-text-default {
color:#818082;
background-color:#4a4d53;
font:300 13px/17px helvetica, arial, verdana, sans-serif;
min-height:22px;
padding:0 6px 2px
}
.x-form-trigger-wrap-default {
border-color:#cfcfcf;
border-style:solid;
border-width:0
}
.x-form-trigger-default {
width:22px;
background:0 center #72767d url(https://github.com/Weilbyte/PVEDiscordDark/raw/master/images/dd_trigger.png) no-repeat
}
.x-panel-body-default {
background:#2c2f33;
color:#fff;
font-size:13px;
font-weight:300;
font-family:helvetica, arial, verdana, sans-serif;
border-color:#fff;
border-style:solid;
border-width:0
}
.x-grid-cell-inner,.x-grid-cell-rowbody {
background:#2c2f33;
color:#fff
}
.x-toolbar-default {
background-color:#2c2f33;
border-width:0
}
.x-toolbar {
background:#2c2f33
}
#toolbar-1069-innerCt {
background:#2c2f33
}
.x-autocontainer-innerCt {
background:#2c2f33
}
[id^=”toolbar”] {
background:#2c2f33
}
[id^=”legend”] {
background:#23272a;
border-color:red
}
.x-legend-item {
background:#2c2f33;
color:#fff;
border-width:0
}
.x-legend-container {
background:#2c2f33;
border-radius:0;
box-shadow:rgba(0,0,0,0) 0 0 0;
border-width:0
}
.x-legend.x-docked-top .x-legend-item,.x-legend.x-docked-bottom .x-legend-item,.x-legend-panel.x-docked-top .x-legend-item,.x-legend-panel.x-docked-bottom .x-legend-item {
border-left:0;
border-bottom:0
}
.x-treelist-item-leaf,.x-treelist-container,.x-treelist-row,.x-treelist-row-with-icon,.x-treelist-item-expandable,.x-treelist-item-wrap,.x-treelist-item-text,.x-treelist-item-icon {
background:#2c2f33;
color:#fff
}
.x-treelist-item-selected > .x-treelist-row {
background-color:#23272a
}
.x-treelist-row-over {
color:#FF0
}
.x-treelist-row-over > * > .x-treelist-item-text {
color:#7289da;
transition:color .5s
}
.x-treelist-row-over > * > .x-treelist-item-icon {
color:#7289da;
transition:color .5s
}
.fa-ceph:before {
background-image:url(https://github.com/Weilbyte/PVEDiscordDark/raw/master/images/dd_cephwhite.png)
}
.x-treelist-row-over > * > .fa-ceph:before {
background-image:url(https://github.com/Weilbyte/PVEDiscordDark/raw/master/images/dd_cephblurp.png);
background-size:14px 14px;
transition:background-image .5s
}
.x-progress {
background:#2c2f33
}
.x-progress-bar {
background-color:#7289da!important
}
.x-progress-text.x-progress-text-back,.x-progress-text {
color:#fff!important
}
.x-component.x-box-item.x-component-default {
background:#23272a
}
.x-panel-header {
background:#23272a;
border:0
}
.x-title-text {
color:#7289da
}
.x-btn {
background:#7289da;
border-width:0
}
.x-btn-inner,.x-btn-inner.x-btn-inner-default-small {
color:#fff
}
#button-1030 {
background:#23272a;
border-color:#d23d3f;
border-width:1px
}
.x-btn.x-unselectable.x-box-item.x-toolbar-item.x-btn-default-toolbar-small.x-btn-over,.x-btn.x-unselectable.x-box-item.x-btn-default-small.x-btn-over,.x-menu-item-focus {
background-color:#677bc4
}
.x-btn.x-unselectable.x-box-item.x-toolbar-item.x-btn-default-toolbar-small.x-btn-menu-active {
background-color:#677bc4
}
.x-btn-disabled {
background-image:none;
background-color:#737fab!important
}
.x-btn-icon-el.x-btn-icon-el-default-small.fa.fa-book.x-btn-icon-el-default-toolbar-small,.x-btn-icon-el.x-btn-icon-el-default-toolbar-small.fa.fa-undo,.x-btn-icon-el.x-btn-icon-el-default-toolbar-small.fa.fa-terminal,.x-btn-icon-el.x-btn-icon-el-default-toolbar-small.fa.fa-fw.fa-ellipsis-v,.x-btn-icon-el.x-btn-icon-el-default-toolbar-small.x-btn-icon-el-default-toolbar-small.fa.fa-question-circle,.x-btn-icon-el.x-btn-icon-el-default-toolbar-small.fa.fa-send-o,.x-btn-icon-el.x-btn-icon-el-default-toolbar-small.fa.fa-play,.x-btn-inner.x-btn-inner-default-toolbar-small,.x-btn-icon-el.x-btn-icon-el-default-small.fa.black.fa-gear,.x-menu-item-icon-default.x-menu-item-icon.fa.fa-fw.fa-send-o,.x-menu-item-icon-default.x-menu-item-icon.fa.fa-fw.fa-clone,.x-menu-item-icon-default.x-menu-item-icon.fa.fa-fw.fa-file-o,.x-menu-item-icon-default.x-menu-item-icon.fa.fa-heartbeat,.x-menu-item-icon-default.x-menu-item-icon.fa.fa-trash-o,.x-menu-item-icon-default.x-menu-item-icon.fa.fa-desktop,.x-menu-item-icon-default.x-menu-item-icon.fa.fa-cube,.x-menu-item-icon-default.x-menu-item-icon.fa.fa-terminal {
color:#fff
}
.x-btn-icon-el.x-btn-icon-el-default-toolbar-small.fa.fa-play,.x-menu-item-icon-default.x-menu-item-icon.fa.fa-fw.fa-play {
color:#43b581
}
.x-btn-icon-el.x-btn-icon-el-default-toolbar-small.fa.fa-power-off,.x-menu-item-icon-default.x-menu-item-icon.fa.fa-fw.fa-stop,.x-menu-item-icon-default.x-menu-item-icon.fa.fa-stop,.x-menu-item-icon-default.x-menu-item-icon.fa.fa-fw.fa-power-off {
color:#d23d3f
}
.x-menu-item-icon-default.x-menu-item-icon.fa.fa-fw.fa-pause {
color:#faa61a
}
.x-menu-item,.x-menu-default {
background:#7289da;
border-style:none;
border-width:0
}
.x-menu-item-text {
color:#fff
}
.x-menu-item-default.x-menu-item-separator {
height:0;
border-top-width:0;
margin:0;
padding:0
}
.x-menu-header {
border-radius:1px;
background:#23272a;
border-width:0
}
[id^=”tooltip”] {
background:#7289da;
color:#fff;
border-width:0
}
[id^=”ext-quicktips-tip-body”],[id^=”ext-quicktips-tip-innerCt”],[id^=”ext-quicktips-tip-ext-quicktips-tip-outerCt”],[id^=”ext-form-error”],.x-tip-default {
background-color:#7289da;
color:#fff;
border-radius:0;
border-width:0
}
.x-tool-img {
background-image:url(https://github.com/Weilbyte/PVEDiscordDark/raw/master/images/dd_tool-sprites.png)
}
.x-window-header.x-header.x-header-draggable.x-docked.x-unselectable.x-window-header-default.x-horizontal.x-window-header-horizontal.x-window-header-default-horizontal.x-top.x-window-header-top.x-window-header-default-top.x-box-layout-ct,.x-window-body {
background:#23272a;
border-bottom-width:0;
border-right-width:0
}
.x-window-default {
border-radius:0;
background-color:#23272a;
box-shadow:none;
border-color:#23272a;
border-style:none;
border-width:0;
padding:0
}
.x-window-default-mc {
background-color:#23272a
}
.x-window-body-default {
color: white;
border-width:0!important
}
.x-window-header-default-top {
border-top-left-radius:0!important;
border-top-right-radius:0!important;
border-bottom-right-radius:0!important;
border-bottom-left-radius:0!important;
background-color:#23272a;
border-width:0!important;
padding:9px
}
.x-form-text,.x-form-item-label-inner-default,.x-window-text,.x-form-display-field,.x-component {
color:#fff
}
.x-mask {
background-color:rgba(26,26,29,0.27)
}
.x-splitter-collapsed .x-layout-split-bottom {
background-image:url(https://github.com/Weilbyte/PVEDiscordDark/raw/master/images/dd_mini-top.png)
}
.x-layout-split-bottom {
background-image:url(https://github.com/Weilbyte/PVEDiscordDark/raw/master/images/dd_mini-bottom.png)
}
.x-tab {
background:#737fab;
color:#fff;
border-width:0
}
.x-tab-inner {
color:#fff
}
.x-tab-active,.x-tab-over,.x-tab-default-focus,.x-tab-focus {
background:#7289da!important;
border-width:0!important
}
.x-tab-bar-body {
background:#23272a
}
.x-tab-disabled {
background:#737fab!important
}
.x-column-header-inner,.x-column-header-default,.x-grid-item,.x-grid-header-ct {
background:#2c2f33;
border-width:0!important
}
.x-column-header-text-inner {
color:#fff
}
.x-column-header-trigger {
border-color:#23272a
}
.x-toolbar-text.x-box-item.x-toolbar-item.x-toolbar-text-default,.x-grid-group-title {
color:#fff
}
[id^=”pveNodeStatus”] {
background:#23272a
}
div[id^=”pveNotesView-“][id$=”-innerCt”] {
background:#23272a
}
img[src^=”/pve2/images/proxmox_logo”] {
background:#23272a;
content:url(https://github.com/Weilbyte/PVEDiscordDark/raw/master/images/dd_logo.png)
}
[id^=”versioninfo”] {
background:#23272a
}
[id^=”proxmoxGauge”] {
background:#23272a
}
div[id^=”panel-“][id$=”-body”] {
background:#23272a
}
.x-surface-canvas {
border-radius:3px
}
.x-component.x-fieldset-header-text.x-component-default {
color:#fff
}
.x-fieldset-default {
border:1px solid #7289da
}
.x-tree-icon.x-tree-icon-custom.x-tree-icon-parent-expanded.fa.fa-server,.x-tree-icon.x-tree-icon-custom.x-tree-icon-parent.fa.fa-server,.fa-building.online,.x-tree-icon.x-tree-icon-custom.x-tree-icon-leaf.fa.fa-cube.running.ha-unmanaged,.x-tree-icon.x-tree-icon-custom.x-tree-icon-parent-expanded.fa.fa-building,.x-tree-icon.x-tree-icon-custom.x-tree-icon-parent.fa.fa-building,.x-tree-icon.x-tree-icon-custom.x-tree-icon-leaf.fa.fa-cube,.x-tree-icon.x-tree-icon-custom.x-tree-icon-leaf.fa.fa-desktop,.x-tree-icon.x-tree-icon-custom.x-tree-icon-leaf.fa.fa-database,.x-tree-icon.x-tree-icon-custom.x-tree-icon-parent.fa.fa-cube,.x-tree-icon.x-tree-icon-custom.x-tree-icon-parent.fa.fa-desktop,.x-tree-icon.x-tree-icon-custom.x-tree-icon-parent.fa.fa-database,.x-tree-icon.x-tree-icon-custom.x-tree-icon-parent-expanded.fa.fa-database,.x-tree-icon.x-tree-icon-custom.x-tree-icon-parent-expanded.fa.fa-desktop,.x-tree-icon.x-tree-icon-custom.x-tree-icon-parent-expanded.fa.fa-cube {
color:#7289da!important
}
.x-grid-group-hd.x-grid-group-hd-collapsible {
background:#23272a;
color:#fff;
border-width:0
}
.x-splitter {
background:#23272a
}
.x-box-scroller,.x-box-scroller-body-vertical,.x-vertical-scroller,.x-toolbar-vertical-scroller,.x-toolbar-default-vertical-scroller {
background:#2c2f33!important
}
.pve-itype-icon-processor {
background-image:url(https://github.com/Weilbyte/PVEDiscordDark/raw/master/images/dd_icon-cpu.png)
}
.pve-itype-icon-memory {
background-image:url(https://github.com/Weilbyte/PVEDiscordDark/raw/master/images/dd_icon-ram.png)
}
.pve-itype-icon-storage {
background-image:url(https://github.com/Weilbyte/PVEDiscordDark/raw/master/images/dd_icon-hdd.png)
}
.pve-itype-icon-swap {
background-image:url(https://github.com/Weilbyte/PVEDiscordDark/raw/master/images/dd_icon-swap.png)
}
.pve-itype-icon-display, .x-grid-row-console {
background-image: url(https://github.com/Weilbyte/PVEDiscordDark/raw/master/images/dd_icon-display.png);
}
.pve-itype-icon-cdrom {
background-image: url(https://github.com/Weilbyte/PVEDiscordDark/raw/master/images/dd_icon-cd.png);
}
.pve-itype-icon-network {
background-image: url(https://github.com/Weilbyte/PVEDiscordDark/raw/master/images/dd_icon-network.png);
}
.pve-itype-icon-pci {
background-image: url(https://github.com/Weilbyte/PVEDiscordDark/raw/master/images/dd_icon-pci.png);
}
.pve-itype-icon-usb {
background-image: url(https://github.com/Weilbyte/PVEDiscordDark/raw/master/images/dd_icon-usb.png);
}
.pve-itype-icon-serial {
background-image: url(https://github.com/Weilbyte/PVEDiscordDark/raw/master/images/dd_icon-serial.png);
}
.pve-itype-icon-cloud {
background-image: url(https://github.com/Weilbyte/PVEDiscordDark/raw/master/images/dd_icon-cloud.png);
}
.fa-fw.x-grid-icon-custom.fa.fa-database,.fa-fw.x-grid-icon-custom.fa.fa-desktop,.fa-fw.x-grid-icon-custom.fa.fa-cube {
color:#7289da
}
html {
overflow:scroll;
overflow-x:hidden
}
::-webkit-scrollbar {
width:0;
background:transparent
}
.lxc:after,.qemu:after {
background:transparent!important;
color:#7289da;
text-shadow:0 0 0 #2c2f33!important
}
.x-tree-icon-custom:after,.x-grid-icon-custom:after {
text-shadow:0 0 0 #2c2f33
}
* {
font-weight: 350;
}
.x-surface-canvas {
filter: invert(100%);
}
.x-legend-item-marker {
filter: invert(100%);
}
.x-grid-row-loading {
background-image: url(https://github.com/Weilbyte/PVEDiscordDark/raw/master/images/dd_loading.svg);
background-size: 32px;
}
.x-grid-item-alt {
background:#23272a;
border-width:0!important;
}
The code above does not work for me
Well since that code isn’t being updated, and Proxmox is being updated all the time… that’s not a surprise. You should try using his script on your host Proxmox machine. https://github.com/Weilbyte/PVEDiscordDark